
「サイトのデザイン」を変えたいな♪
WordPressでの基本操作がわかってくると、”自分の色”をつけたくなってきますよね。
おしゃれなサイト、かっこいいサイト、シンプルなサイト、ポップなサイト、世の中にはたくさんのサイトが溢れていますが、あなたはどんなサイトを作りたいですか?
心地よいデザインができると、記事を書くのも楽しくなりますよ。
デフォルトを卒業して、自分自身のオリジナルサイトを作っていきましょう。
さて、一言で「デザイン」といっても、デザインする場所はたくさんあります。
今回は、サイト全体のヘッダー部分のデザインの仕方をご紹介します。
ヘッダーとは、ページの上部に表示される部分のことで、読者が最初に目にする場所です。
ヘッダーを設定すれば、
- 全体に統一感が出る
- 自分のブランドやイメージを伝えやすくなる
ので、サイトを立ち上げた早い段階で見直しておきたいところです。
設定の前に
【準備するもの2つ】
デザインの設定をする前に、必要な画像を用意しておきましょう。
①ヘッダーの背景画像
私は、ネットから無料素材を拝借しています。
・Canvaがおすすめ。
②ヘッダーのロゴ画像
ネット上で無料で簡単にロゴを作れるサイトがあるので、探してみるといいかも。
・Storesがおすすめ。
設定の仕方
画像が準備できたらデザインの設定に進みましょう。
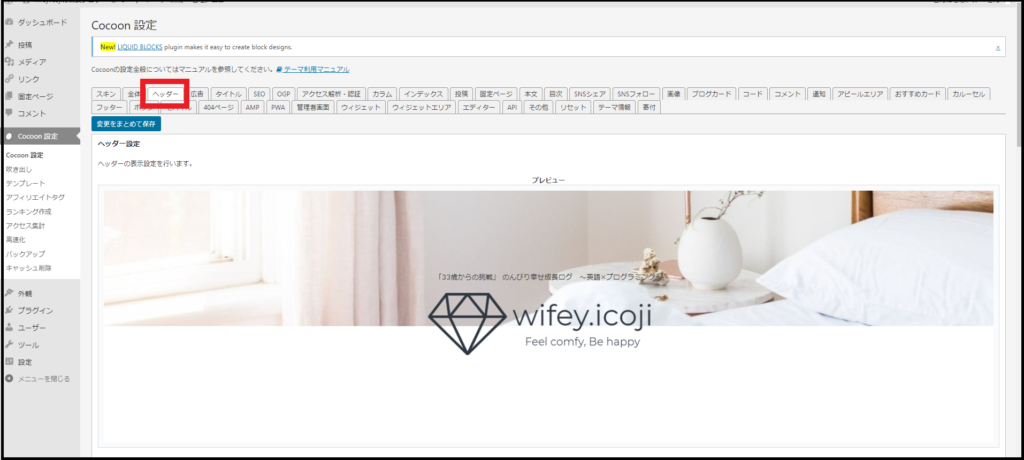
WordPressを開いて、テーマ設定を選択します。
私はcocoonを使っているので、以下の手順でした。
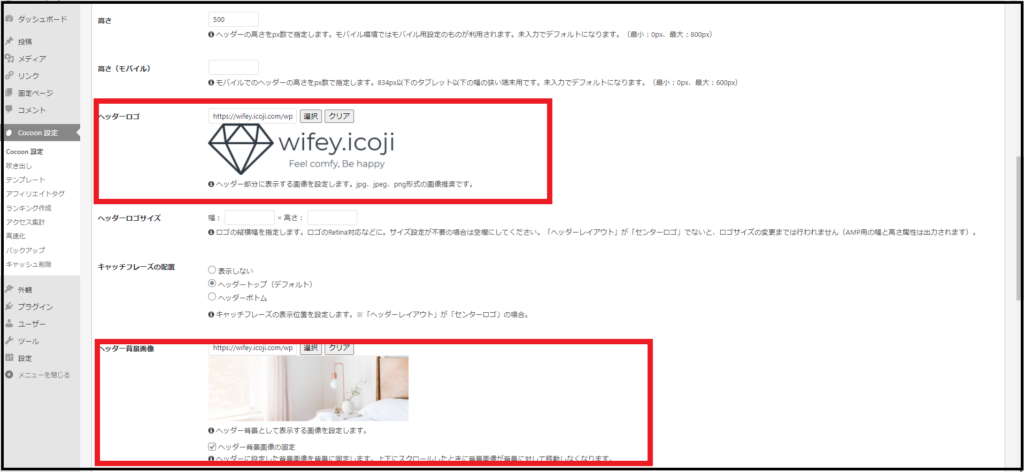
・左メニュー内「cocoon設定」→上部タブ「ヘッダー」→「ヘッダー背景画像」/「ヘッダーロゴ」


「変更をまとめて保存」し、公開されているページを開いてみましょう。
まとめ
いかがでしたか?
自分の好きなデザインになったでしょうか。
デザインはいつでも変更が可能なので、気に入ったデザインが見つかるまで探してみるといいですね。




コメント